API สร้างเอกสารใบเสร็จรับเงิน
หากท่านต้องการที่จะสร้างเอกสาร e-Tax Invoice & e-Receipt ผ่านระบบของท่าน คู่มือนี้จะสอนวิธีการใช้ endpoint ของ ระบบ Leceipt แบบง่ายๆพร้อมตัวอย่างโค้ดเพื่อให้ท่านได้เข้าใจได้อย่างง่าย
เพื่อความสะดวก ขอแนะนำให้ท่านดู code ตัวอย่างทาง https://github.com/frevation/leceipt-api-example-code
การสร้างเอกสาร e-Tax Invoice & e-Receipt จะมีตามขั้นตอนต่อไปนี้
1. สร้าง API Key
API key นี้จะใช้ในการเชื่อมต่อ API กับระบบ Leceipt โดยวิธีการสร้างจะอยู่ใน link ด้านล่าง
วิธีสร้าง API Key: https://www.leceipt.com/docs/etax/api-key
2. ระบุข้อมูล
ระบุข้อมูลที่สำคัญเพื่อที่จะสร้างเอกสารต่างๆบน Leceipt ท่านสามารถดูตัวอย่างข้อมูลได้ที่ Github
customer (ผู้ซื้อ)
แบบมีโครงสร้าง
| Parameters | Require | Type | Meaning |
|---|---|---|---|
| name | yes | string | ชื่อผู้ขาย |
| buildingNumber | yes | string | บ้านเลขที่ |
| address | yes | string | ที่อยู่ |
| streetPrefix | no | string | คำนำหน้าชื่อถนน เช่น ถ. ถนน |
| streetName | no | string | ชื่อถนน |
| subDistrictPrefix | no | string | คำนำหน้าชื่อตำบล เช่น ตำบล ต. แขวง |
| subDistrictCode | yes | string | รหัสตำบล |
| districtPrefix | no | string | คำนำหน้าชื่ออำเภอ เช่น อำเภอ อ. เขต |
| districtCode | yes | string | รหัสอำเภอ |
| provincePrefix | no | string | คำนำหน้าชื่อจังหวัด เช่น จังหวัด |
| provinceCode | yes | string | รหัสจังหวัด |
| postcode | yes | string | รหัสไปรษณีย์ |
| branchNumber | yes | string | เลขที่สาขา |
| taxNumberType | yes | string | ประเภทผู้เสียภาษี |
| taxId | yes | string | เลขประจำตัวผู้เสียภาษี |
| phone | no | string | เบอร์โทรศัพท์ |
| no | string | อีเมล | |
| unstructure | yes | boolean | ระบุเป็น false หากเป็นที่อยู่แบบมีโครงสร้าง |
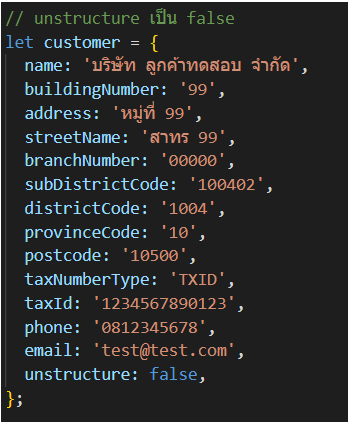
ตัวอย่าง

แบบไม่มีโครงสร้าง
| Parameters | Require | Type | Meaning |
|---|---|---|---|
| name | yes | string | ชื่อผู้ขาย |
| addressLineOne | yes | string | ที่อยู่ |
| addressLineTwo | no | string | ที่อยู่บรรทัดที่ 2 |
| postcode | yes | string | รหัสไปรษณีย์ |
| countryName | no | string | ประเทศ |
| branchNumber | yes | string | เลขที่สาขา |
| taxNumberType | yes | string | ประเภทผู้เสียภาษี |
| taxId | yes | string | เลขประจำตัวผู้เสียภาษี |
| phone | no | string | เบอร์โทรศัพท์ |
| no | string | อีเมล | |
| unstructure | no | string | ระบุเป็น true หากเป็นที่อยู่แบบไม่มีโครงสร้าง |
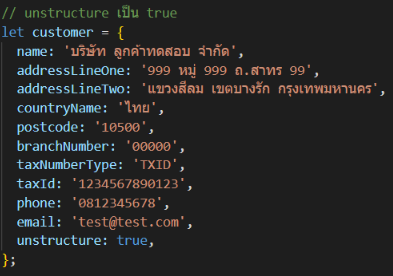
ตัวอย่าง

items (รายการสินค้า)
Parameter นี้เป็น Array หากในเอกสารมีหลายรายการสินค้าหรือบริการ ให้เพิ่ม Object ลงใน Array นี้เพิ่มเอง
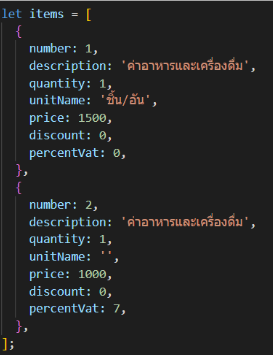
ตัวอย่าง

refer
refer ในที่นี้หมายถึงเอกสารอ้างอิง หากไม่มีการออกเอกสารแทนใบเดิม ไม่จำเป็นต้องกรอกข้อมูลในส่วนนี้
| Parameters | Require | Type | Meaning |
|---|---|---|---|
| number | yes | string | เลขที่เอกสารอ้างถึง |
| dateBE | yes | string | วัน เดือน ปี (พ.ศ.) ที่ออกเอกสารอ้างถึง |
| reasonCode | yes | string | รหัสสาเหตุการออก |
| specificReason | yes (ถ้า reasonCode เป็น RCTC03, RCTC04, RCTC99) | string | สาเหตุอื่น ๆ |
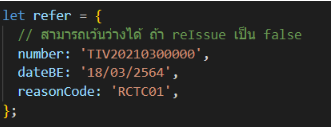
ตัวอย่าง

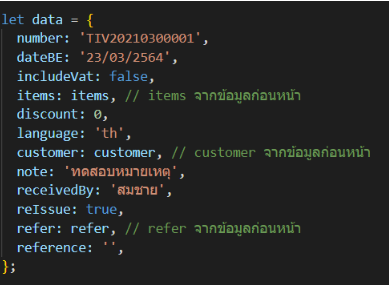
data
| Parameters | Require | Type | Meaning |
|---|---|---|---|
| number | yes | string | เลขที่ ใบเสร็จรับเงิน |
| reference | no | string | เลขที่อ้างอิง |
| dateBE | yes | string | วัน เดือน ปี (พ.ศ.) ที่ออกใบเสร็จรับเงิน |
| includeVat | no | boolean | ราคาสินค้าหรือบริการรวม Vat แล้ว includeVat=true, ราคาสินค้าหรือบริการยังไม่รวม Vat includeVat=false (default) |
| customer | yes | object | รายละเอียดผู้ซื้อสินค้าหรือบริการ |
| items | yes | array | รายละเอียดสินค้าหรือบริการ |
| language | no | string | ภาษา (ประกอบด้วย th (ภาษาไทย) (default) กับ en (ภาษาอังกฤษ) |
| discount | no | number | ส่วนลดรวม |
| note | no | string | หมายเหตุ ที่ต้องการแสดงในใบเสร็จรับเงิน |
| receivedBy | no | string | ชื่อผู้รับเงิน |
| reIssue | no | boolean | หากออกเอกสารแทนใบเดิม ให้ระบุเป็น true หากไม่ ให้ระบุเป็น false (default) |
| refer | yes (ถ้า reIssue เป็น true) | object | เอกสารอ้างถึง |
ตัวอย่าง

3. ส่ง Request ไปที่ Endpoint
Endpoint: https://api.leceipt.com/etax/documents/receipts
Method: Post
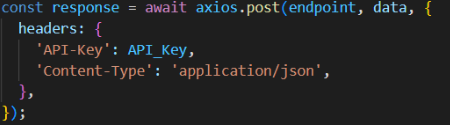
ส่ง data ที่อยู่ในข้อ 2. ไปที่ endpoint ด้านบน แนะนำให้ใช้เป็น axios ในการส่ง request เพื่อความง่าย
ตัวอย่างการส่ง

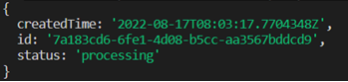
Response:

เมื่อทำการส่ง request เรียบร้อยแล้ว ระบบ Leceipt จะทำการสร้างเอกสาร ถือว่าเป็นอันเสร็จสิ้น
แต่หากท่านต้องการ download ไฟล์ pdf ให้ดูขั้นตอนต่อไป
4. เก็บ FileId เพื่อทำการ Download
Endpoint: https://api.leceipt.com/etax/jobs/{id}
Method: Get
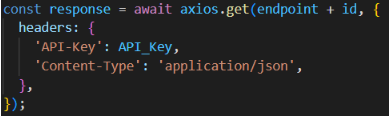
ส่ง get request ไปที่ endpoint ด้านบนโดย id เอามาจาก response ในข้อ 3.

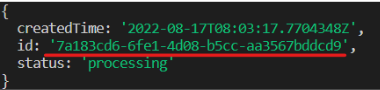
ตัวอย่าง

นำ id นี้ไปไว้ด้านท้ายของ endpoint (ไม่ต้องเอา ” รอบ id)
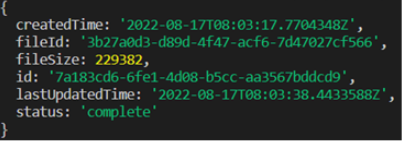
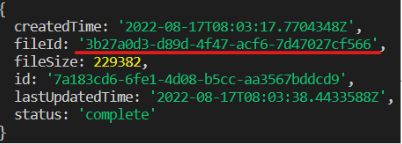
Response:

เมื่อได้ response มา ให้นำ fileId ไปใช้ในขั้นตอนถัดไป
5. Download ไฟล์ PDF
Endpoint: https://api.leceipt.com/etax/files/{fileId}/?api-version=2022-07-12
Method: Get

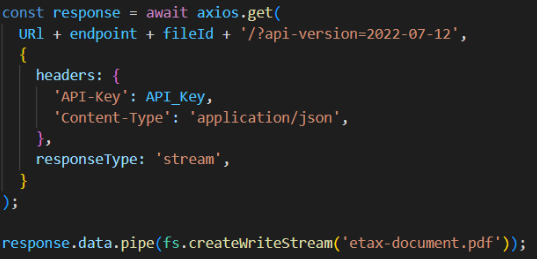
ตัวอย่าง

ใช้ fs.createWriteStream เพื่อสร้างเป็นไฟล์ pdf
หากถ้ายังมีความสงสัย สามารถดู source code บน Github ที่ให้ไว้ด้านบน


